วิธีการเพิ่ม Section ด้วย Divi Visual Builder
1. เข้าสู่ระบบทางเว็บเซิร์ฟเวอร์ของคุณด้วย ข้อมูลและลิ้งก์การเข้าใช้งานจากทาง MeWeb ที่ส่งให้หลังจากเว็บไซต์ออนไลน์แล้ว

2. ไปที่หน้าที่คุณต้องการเพิ่ม Section ใหม่ จากนั้น คลิกที่ “Enable Divi Builder” บนแถบเมนูด้านบน

3. มองหาปุ่มสีน้ำเงิน “+” ที่ด้านล่างสุดของหน้าเว็บ คลิกที่ปุ่มนั้น

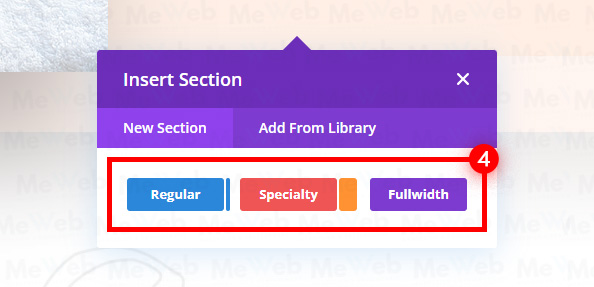
4. จากเมนูแบบป๊อปอัปที่ปรากฏขึ้น ให้เลือก “Section“
หมายเหตุ:
- Standard Section (สีน้ำเงิน): เป็นประเภทพื้นฐานที่ใช้สำหรับการจัดวางเนื้อหา รูปภาพ และโมดูลต่างๆ (แนะนำใช้เป็นส่วนนี้)
- Specialty Section (สีแดง): ออกแบบมาสำหรับโครงสร้างคอลัมน์ที่ซับซ้อน เหมาะสำหรับการสร้างเลย์เอาต์ที่ไม่เหมือนใคร ตัวอย่างเช่น คุณอาจใช้ Specialty Section เพื่อสร้างแถบด้านข้างแบบเต็มความสูงควบคู่ไปกับเนื้อหาหลัก
- Fullwidth Section (สีม่วง): เป็นประเภทที่ครอบคลุมหน้าจอทั้งหมด เหมาะสำหรับการสร้างส่วนไฮไลท์ แบนเนอร์ขนาดใหญ่ หรือพื้นที่ที่ต้องการให้โดดเด่นเป็นพิเศษ

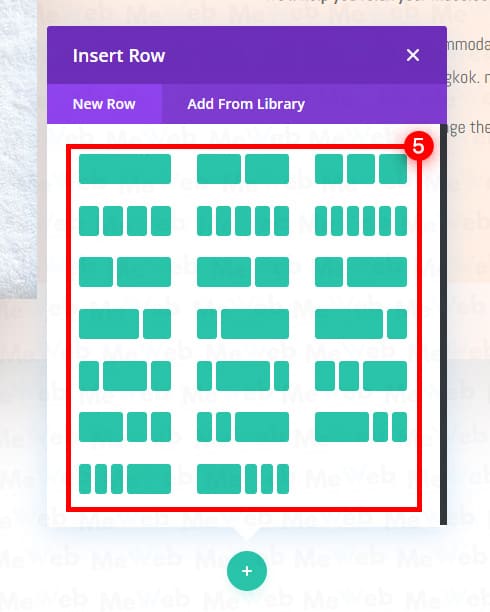
5. เลือก Row ของ Section ที่คุณต้องการจากตัวเลือกที่มี

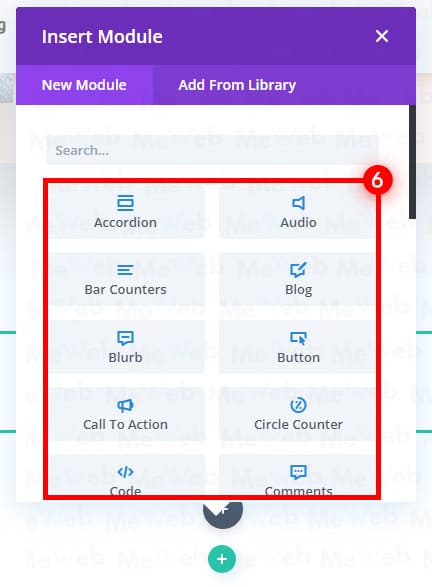
6. จากนั้นเลือก Module ของ Section ที่คุณต้องการจากตัวเลือกที่มี

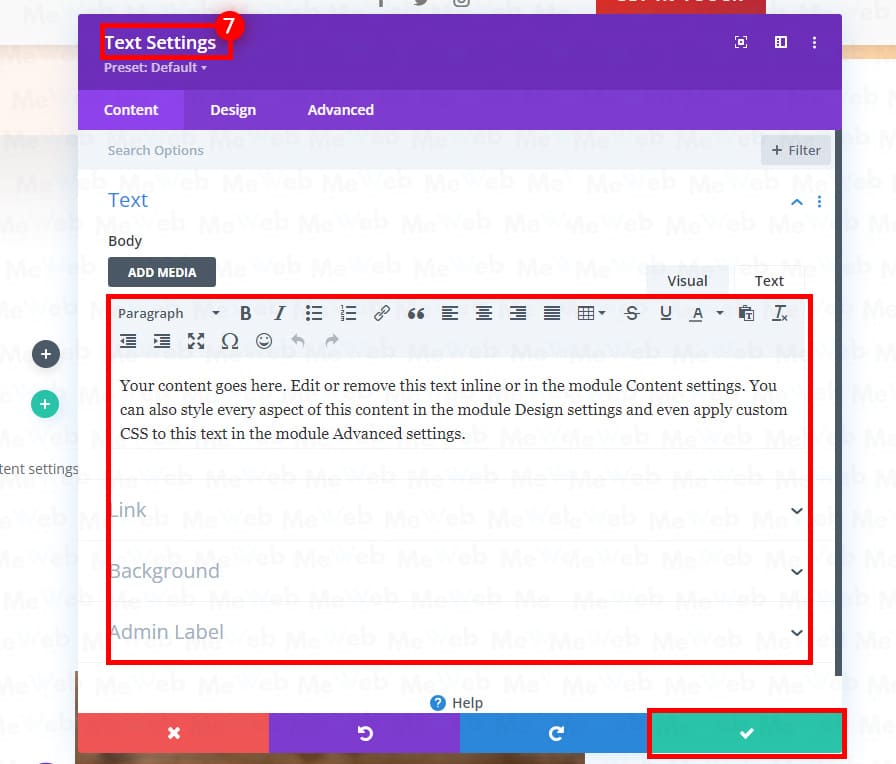
7. หากคุณต้องการเพิ่มข้อความ เลือก Module “Text” จากนั้นคุณสามารถปรับแต่งเนื้อหาตามต้องการ ได้จาก Module “Text” นี้ เมื่อแก้ไขแล้ว คลิก Save Changes ปุ่มสีเขียว มุมขวาล่าง

8. จากนั้นมองหา ปุ่มสีม่วงล่างหน้าจอ และคลิกเพื่อขยาย จากนั้น คลิก Save เพื่อบันทึกการเปลี่ยนแปลงอีกครั้ง

Note:
- ในการจัดเรียง Section ใหม่ เพียงแค่ลากและวางไปยังตำแหน่งที่ต้องการ
- หากต้องการลบ Section ให้คลิกที่ปุ่ม “Delete” สีแดง
